Function Jargon's: You Must Be Aware Of Before An JS Interview
In these article I am going to talk about some of the function jargon's which you must be using in your coding but you aren't aware of what they are called, which when asked in an interview can leave you thinking or blank and reducing your chances of getting selected.Don't worry, we will take a look at these function jargon's below.
1) Function Statement/Declaration:
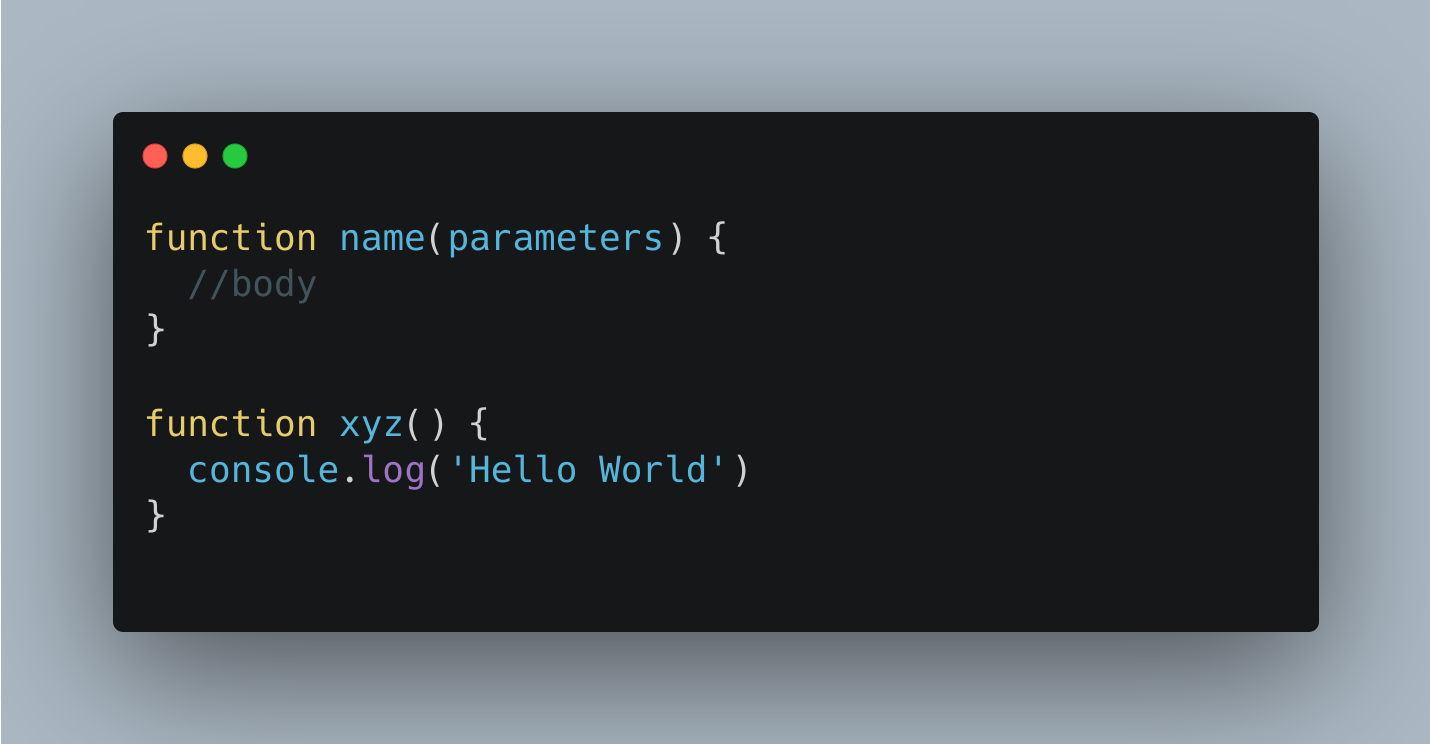
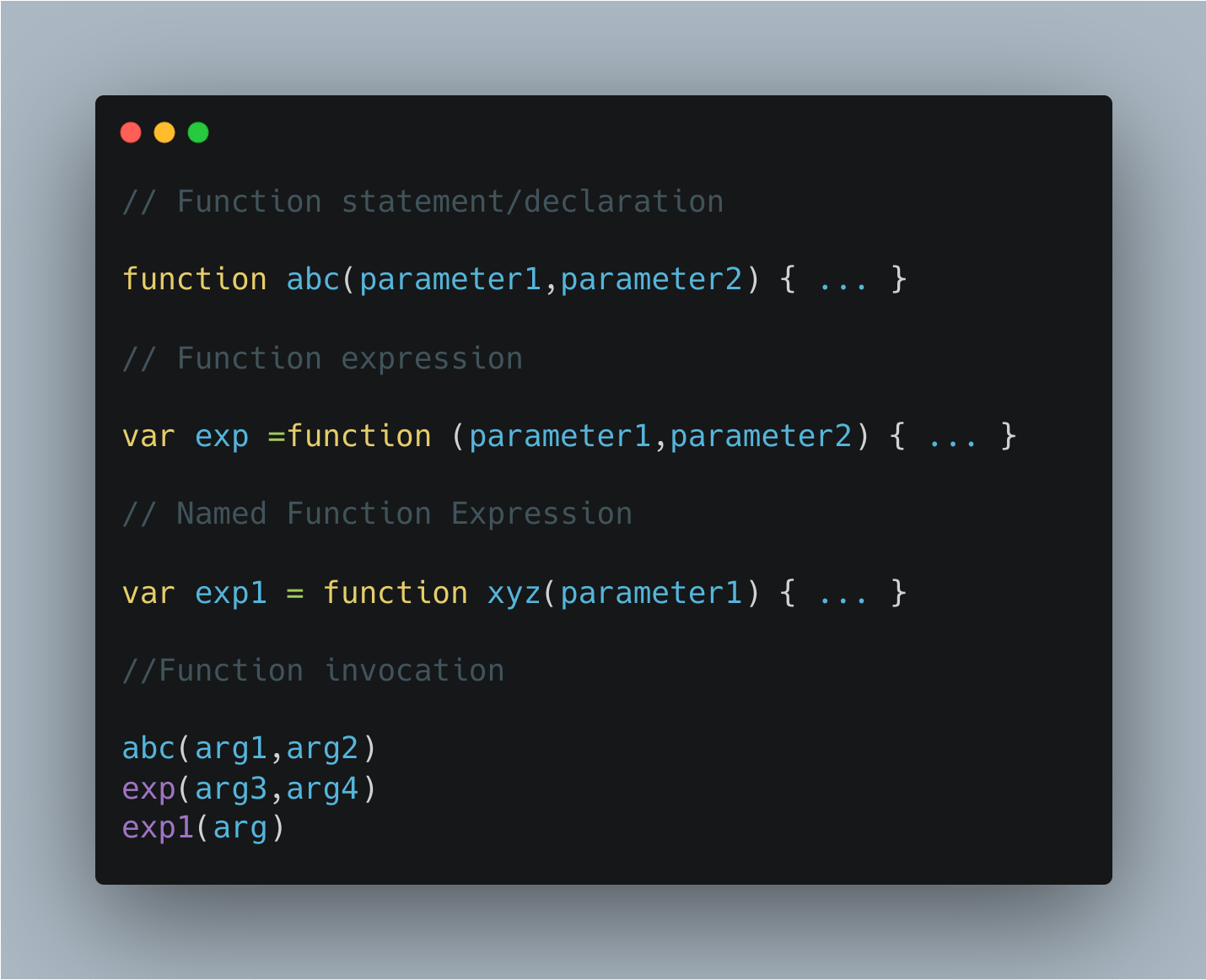
A function declaration or function statement consist of function keyword followed by the name of the function with list of parameters enclosed in a parentheses which are optional followed by the function body enclosed in pair of curly braces as shown in the image below.

2) Function Expression:
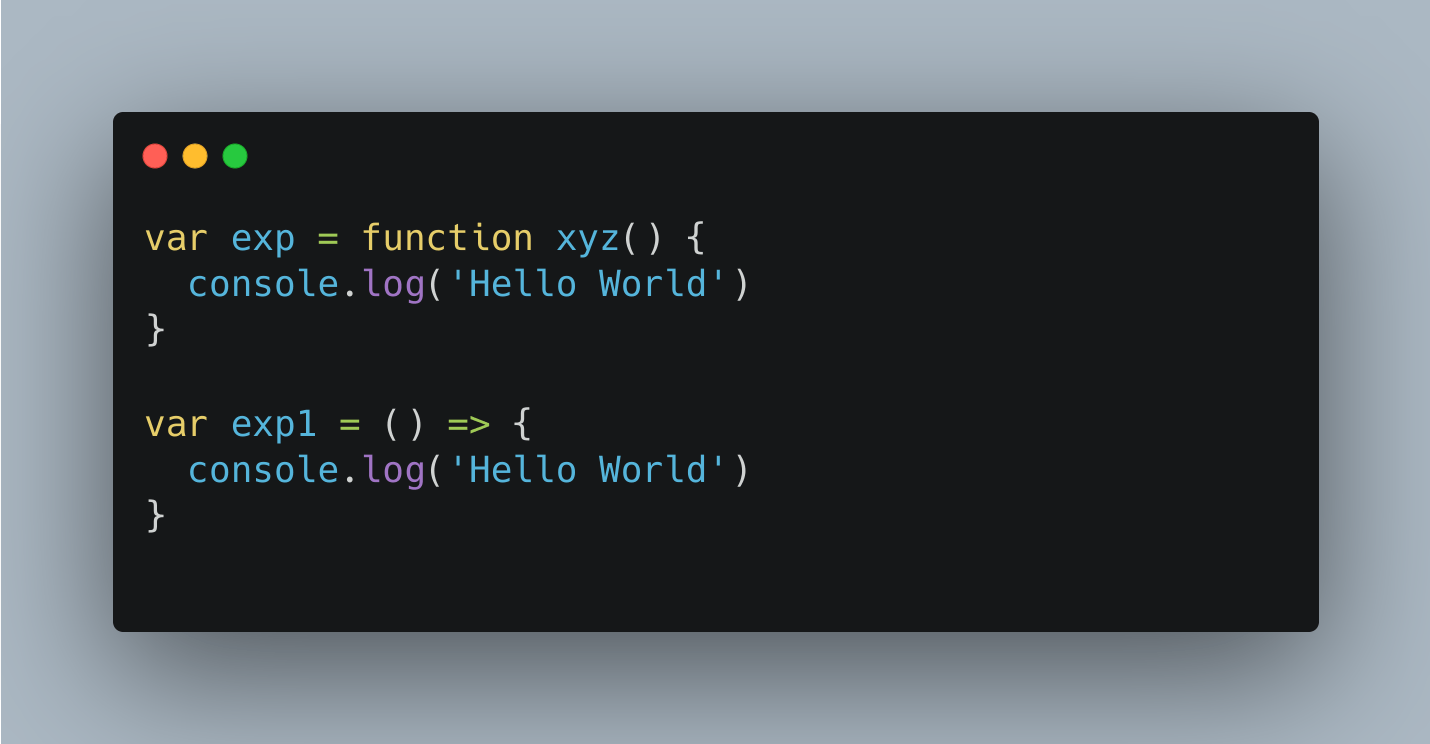
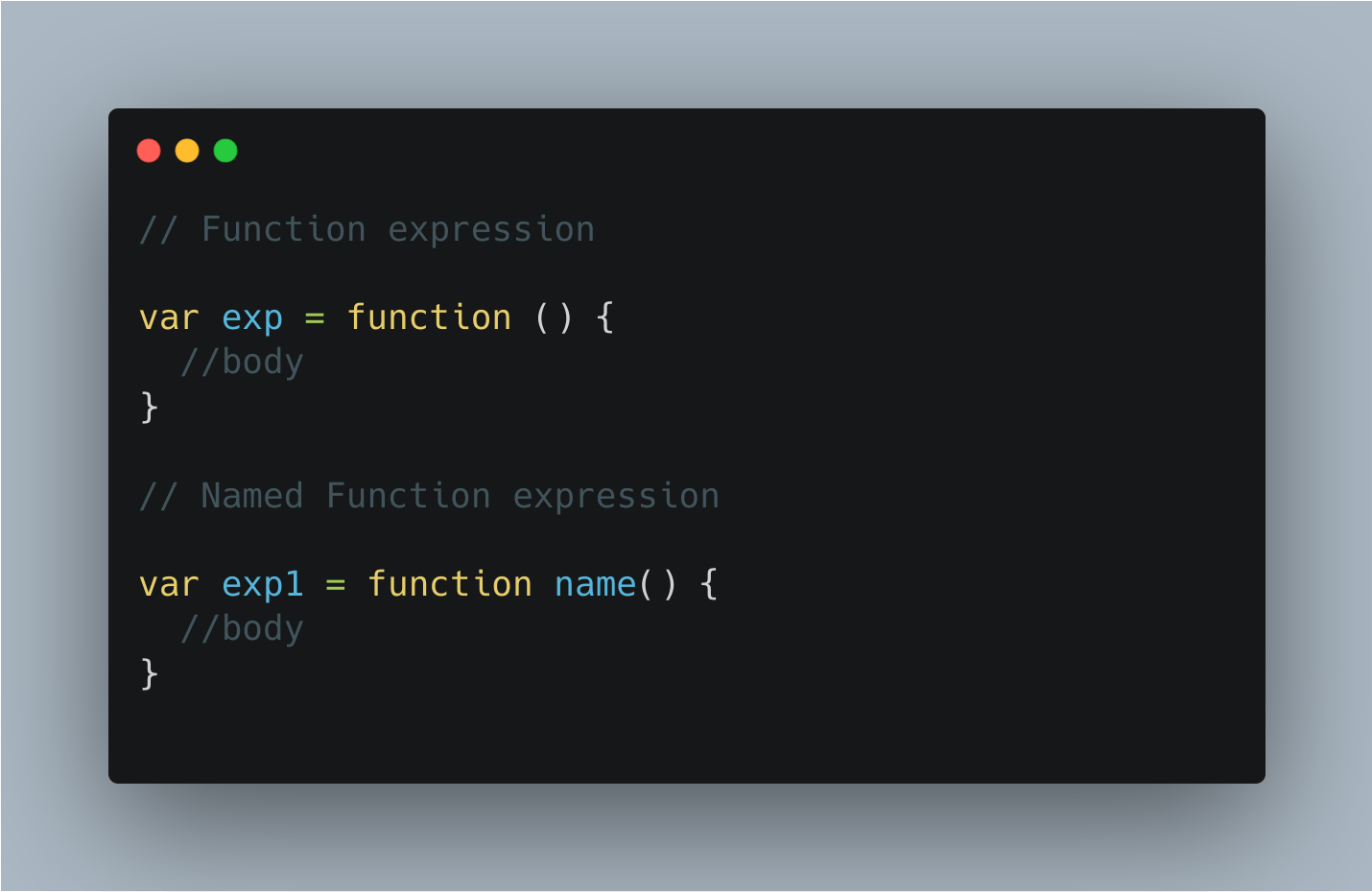
Function expression is also a way of defining a function but , here difference is that function is assigned to a variable and it act as a value. See in the image below ,this is how a function expression is created.

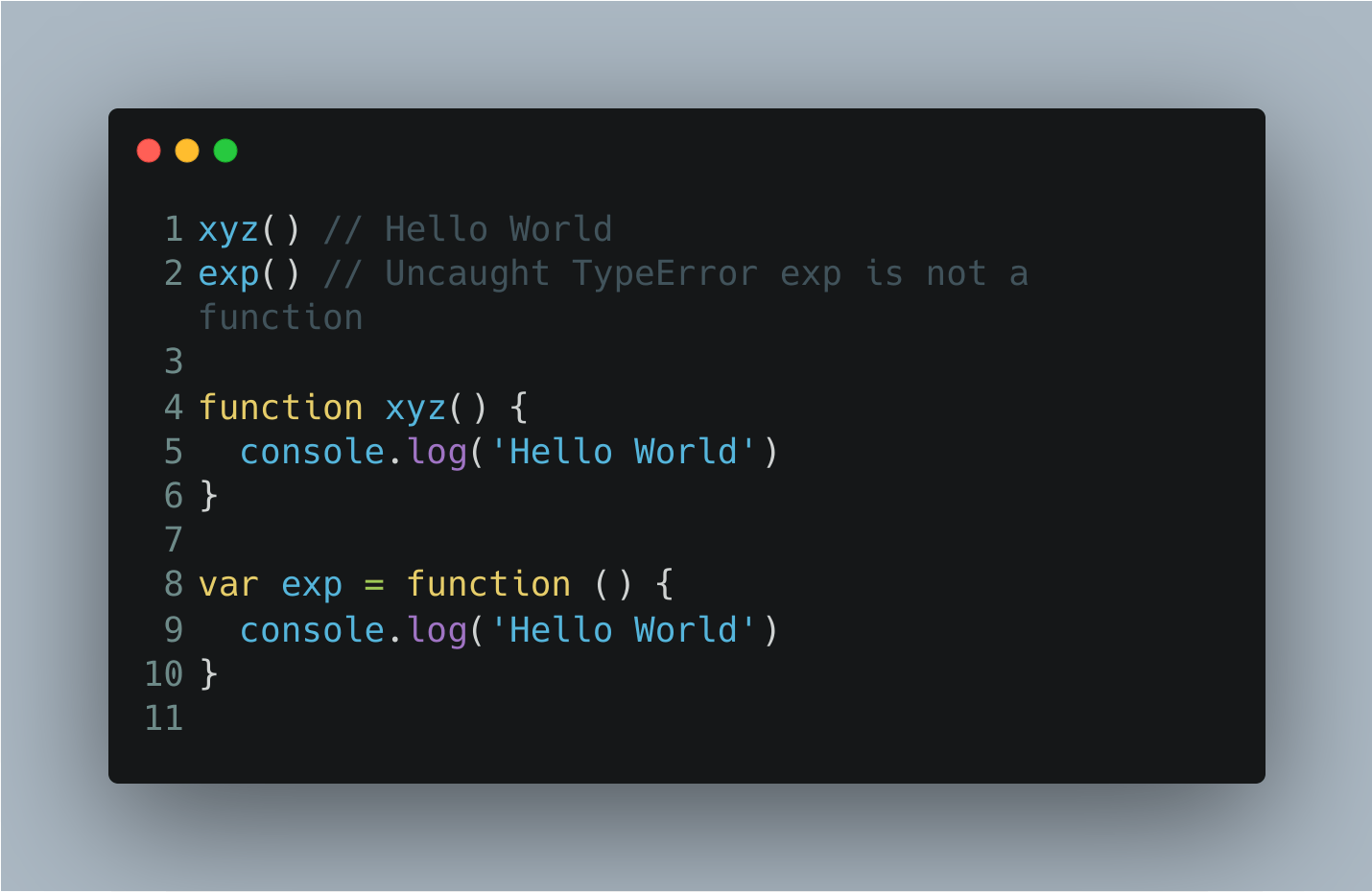
Apart from defining the function expression and statement one of the major difference between them is related to hoisting. Take a look at the code in the image down below.

Whenever a javascript code runs, a execution context is created in two phases ,first memory creation phase and second code execution phase. So,when the javascript code is run, an execution context is created and in it's first phase that is memory creation phase functions and variables are assigned memory as key value pair.The difference between assigning memory to function and variable is that while assigning memory to function, the whole function is copied and is assigned while in case of variables it is assigned undefined.
Now, you may have got a hint that in the above code during the memory creation phase xyz is assigned the whole function that is fn xyz(){...} while exp is assigned undefined.Now after the memory execution phase the code execution phase begins where it executes the code line by line as we know javascript is a synchronous single threaded language. So when it comes to line no. 1 you can see xyz is invoked and in memory creation phase xyz is assigned the whole function therefore the function is executed and we get output "Hello World" but, when it comes to line no. 2 , exp is invoked but wait in memory creation phase the exp is assigned as undefined therefore it results in an error that it's not a function.But ,wait you may be having a question in the mind when the exp could be invoked, don't worry it can be invoked after the line no. 8 as when the code execution phase reaches to these line no. the value of exp in the memory execution phase is replaced by these function and then you can invoke it without an error.
3) Anonymous Functions:
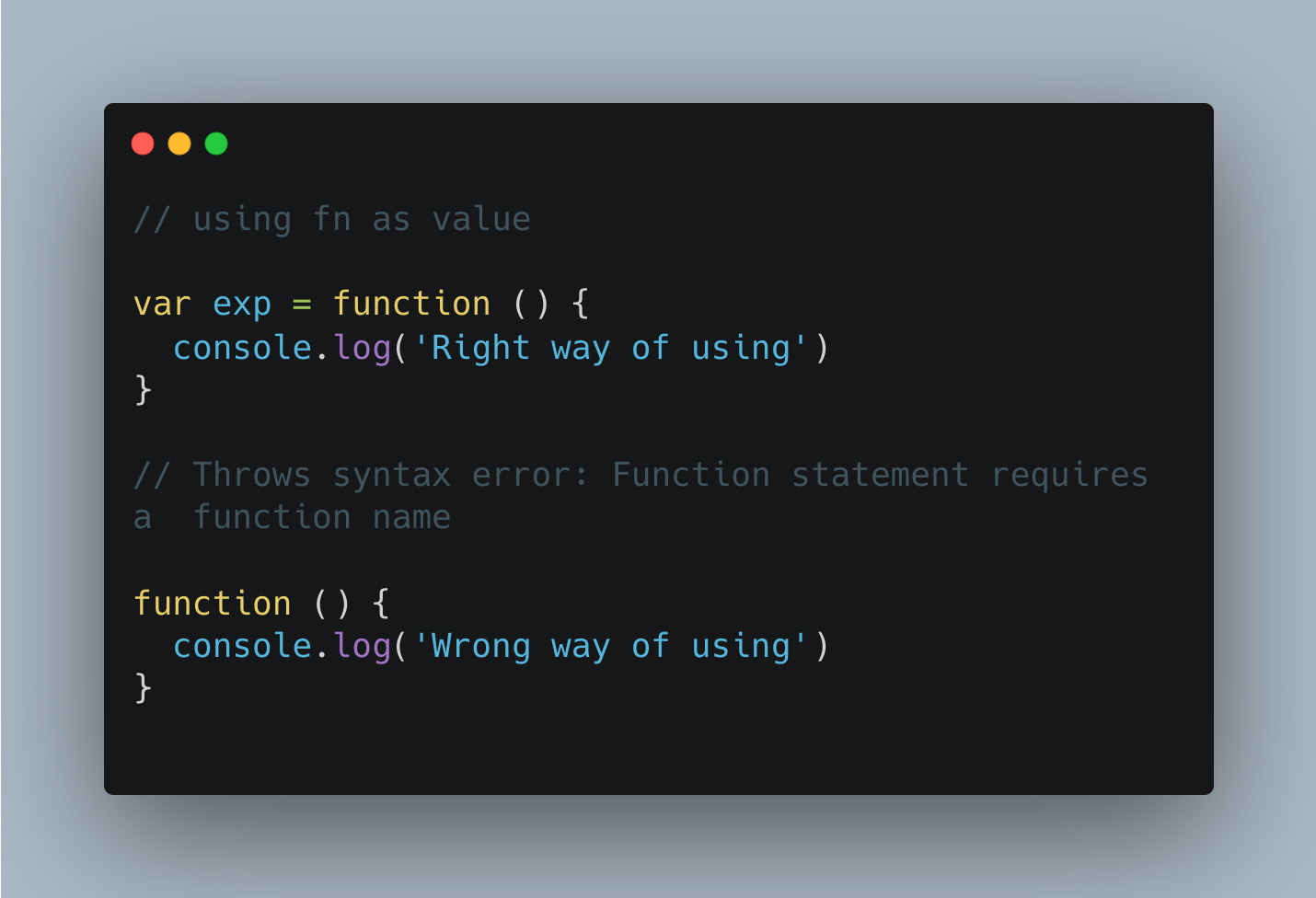
Anonymous functions are functions defined without a name but, you should use anonymous functions when you require to use function as value or you want to return it from another function otherwise ,if you define a function without a name, it throws syntax error as shown below in the image.

4) Named Function Expression:
Named Function Expression are similar to Function Expression with slight difference that ,it contains a name followed by function keyword , as show in the below image.

5) Parameters And Arguments:
Parameters and Arguments you all must be using but you may get confused which to call parameter and argument . No need to worry just keep in mind that at the time of function statement/declaration we provide list of parameters in parentheses that are going to be required by a function and what we provide inside the parentheses during the function invocation are arguments. See, the below image for clear understanding.

6) First Class Function/Citizen:
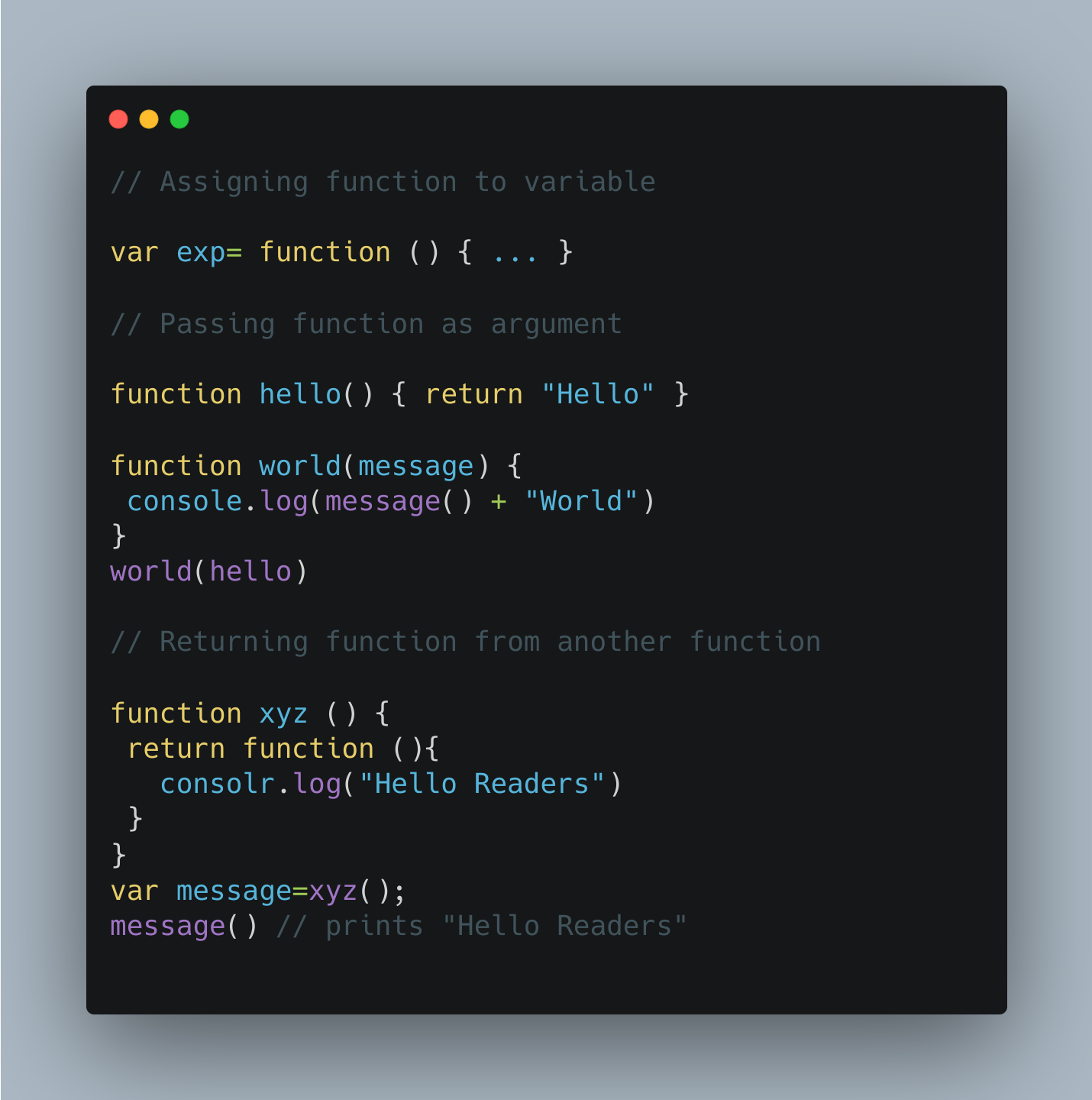
First Class Citizen simply means "being able to do what everyone else can do." In javascript functions are called as First Class Citizen as they are able to do what everyone else can do. By saying that they are able to do what everyone can do is that in javascript functions can be assigned to a variable,they can be passed as argument, they can be assigned as return value of other function.Take a look at image below.

I hope in future, during your JS interview, if you come across any of this jargon's , you will be able to answer confidently.